|
Steps:
1) Drag a Multiview control from the tool box.
2) Drag as View control into the Multiview control.
3) Drag as many web controls you want to group into the view
control.
4) Repeat the step 2 and 3 to add as many groups of controls
you want to add.
The HTML will look like,
<asp:MultiView ID="mvTabs" runat="server">
<asp:View ID="vwTab1" runat="server">
//Web Controls and Content here
</asp:View>
<asp:View ID="vwTab2" runat="server">
//Web Controls and Content here
</asp:View>
</asp:MultiView>
MultiView control has a method called SetActiveView(),which takes a
View id as parameter and set the view as current View.So to make vwTab1 as active
View,
mvTabs.SetActiveView(vwTab1);
Download the code and open “Default.aspx” to see Multiview in
action.
MultiView as Wizard
In the Same way we can use Multiview and View control to
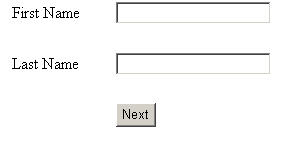
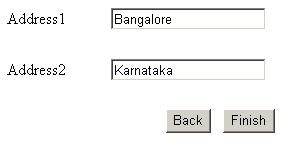
create wizard type input as you see in the figure 3 and 4.
Fig 3,

Fig 4,

Say View1 has First Name and LastName field.View2 has
Address1,Address2 field.On Click of Next we can save the data and enable View2
like,
//Code for Saving the data
mvTabs.SetActiveView(View2);
Same way on click of Finish,again save the address data and
do whatever the action you want to perform.The back button again makes the View1
as active by setting,
mvTabs.SetActiveView(View1);
|