This is a simple to do article which will help you to take screenshot of a full webpage that has vertical scroll. Using Print Screen button in Windows keyboard will help you to take a screenshot of whatever is just seen on the screen and it does not include the web page section that is only screen after doing a vertical scroll in a lengthy web page. Let’s see this how to do in 2 of major web browsers Google Chrome and Mozilla Firefox.
Full WebPage Screenshot in Google Chrome
-
Visit the web page in Google Chrome.
-
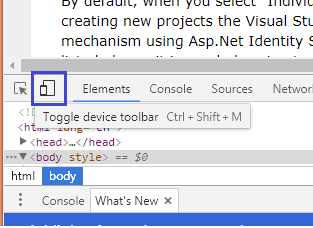
Press F12 to bring the web developer toolbar. This will bring the web developer toolbar docked in the bottom of the window or right side of the window. Refer the below image, developer toolbar is marked with blue box.

Note - You can also use More Tools> Developer Toolbars menu to enable the developer toolbar.
-
Click Toggle device too “Toggle device toolbar” seen on the left top corner of toolbar or press Ctrl+Shift+M to change the webpage display. Refer the below image, the icon in marked in blue box.

-
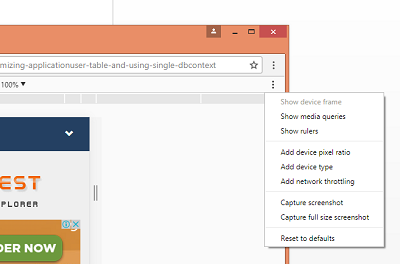
Click the vertical dots seen at the top right corner of the chrome browser window to expand the menu. Click “Capture full size screenshot” to get the screenshot saved in png format.

Full Webpage Screenshot in Mozilla FireFox Browser
In Firfox, we can take screenshot using various free firefox plugins. Here, we will use on of the most widely used plugin called FireShot.
-
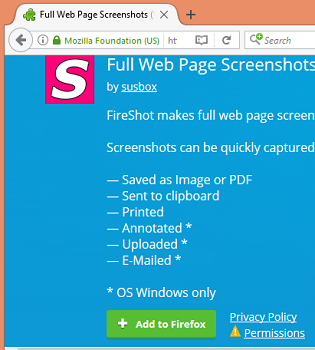
Visit the fireshot plugin page https://addons.mozilla.org/en-US/firefox/addon/fireshot/.
-
Click “+ Add to Firefox” button as seen below.

-
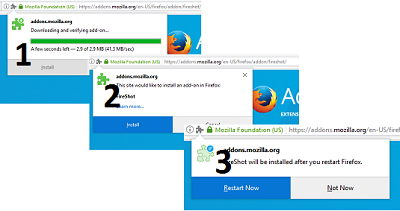
This will download the plugin. Click Install button once download completes. Click “Restart Now” once installation completes to restart firfox.

-
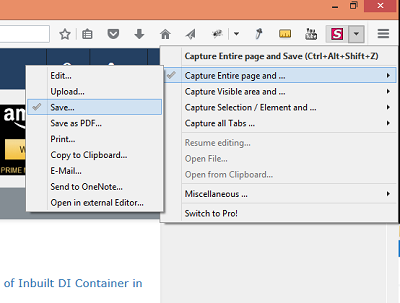
Visit the webpage you need to take screenshot. You will see the fireshot icon [S] on top right corner of the firefox window. Click the menu and select Capture Entire page and .. > Select Save. The screen shot will be taken and will ask you to save it in a folder.

Fireshot plugin allows to edit, save as pdf, etc. as seen in the above image.
