My previous articles, Creating Accessible Input Forms in Asp.Net MVC - Section 508 Compliance and ADA Compliance and Create Accessible RadioButtonList and CheckBoxList in Asp.Net MVC- Section 508 Compliance and ADA Compliance helped to make the input form controls accessible to assistive technologies for implementing Accessibility Guidelines for 508 compliance and ADA compliance. In a continuation of the article series, let’s see how to make character counter for a text area field accessible.
At times, we will have TextArea for getting user comments in the form of multiline texts in input forms. In such field, it is necessary to inform users about the text length it can accommodate. A more user friendly feature is informing users about the remaining number of character the TextArea can accommodate for the user to plan. This can be done by implementing a simple character counter. The character counter text changes for every key press on TextArea to display the remaining characters left. Something like below.

After typing some texts,

We can achieve this by writing simple javascript function that can be called in keyup or keypress events to calculate the remaining length of character it can accommodate. Refer the below HTML and jQuery code which implements the TextArea and character counter.
HTML
<div class="form-group">
<label class="control-label col-md-2" for="Resume">Resume</label>
<div class="col-md-10">
<textarea aria-describedby="text-counter-parent" class="form-control valid" cols="50" id="Resume" maxlength="100" name="Resume" rows="5"></textarea>
</div>
<div id="text-counter-parent" class="col-md-offset-2 col-md-10"><span id="text-counter">100</span> character(s) left.</div>
</div>
JavaScript
$(function () {
$('#Resume').keyup(function (e) {
var max = 100;
var len = $(this).val().length;
var char = max - len;
$('#text-counter').html(char);
});
});
Though this works fine for regular users, there should be a way to notify the screen reader users whenever there is a change in the character counter text.
Making the Character Counter Accessible
When implementing accessibility guidelines to ensure the form is properly read by the screen readers, it is important that the character counter which visually tells the user about the remaining characters left is also read by screen readers whenever there is a change. From my previous article, we understood that we can use aria-described attribute to make the screen reader to read any hint text associated for an input control. If we use aria-describedby to link the id of hint text (character counter) the screen reader will read the text only for the first time when the focus is on the text area (which would read “100 character(s) left.”). But when the user starts typing the changes to number of characters will not be read by the screen readers. This means that a screen reader user will not be aware changes happening in the screen, in other words, the screen reader will not read the character counter after the initial read.
Aria-live to Rescue
There is an ARIA attribute for the reading the dynamic changes in the form like these called aria-live which can be used in this scenarios. We can decorate the elements that has the capacity to change dynamically with javascript or due to AJAX calls with aria-live attribute. It takes values off, polite, assertive and rude, while rude is not advisable and it is now out of WCAG spec and not a valid value the screen readers still supports it. Based on the values of aria-live, the text content is read to the user whenever there is a change in the content. Polite(recommended) will read the change when the user pauses(without navigating by tab or pause during keyboard type), assertive will read as soon as possible and it may not interrupt suddenly when user is busy and the rude will interrupt the user to read the changing content and so it should be avoided though most of the screen readers supports.
So, the final HTML code with aria attribute is below.
<div class="form-group">
<label class="control-label col-md-2" for="Resume">Resume</label>
<div class="col-md-10">
<textarea aria-describedby="text-counter-parent" class="form-control valid" cols="50" id="Resume" maxlength="100" name="Resume" rows="5"></textarea>
</div>
<div id="text-counter-parent" class="col-md-offset-2 col-md-10" aria-live="polite" aria-atomic="true"> <span id="text-counter">100</span> character(s) left.</div>
</div>
In the above code, I have included another ARIA attribute called aria-atomic="true" which will ensure the whole content will be read by the screen reader. Without this attribute the reader will read only changes, which is only the number part under span id="text-counter”. Setting aria-atomic="true" reads the entire div content.
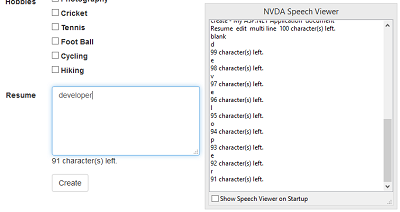
The NVDA Speech Viewer output below.

The MVC view Razor code is below.
<div class="form-group">
@Html.Label("Resume", htmlAttributes: new { @class = "control-label col-md-2", @for = "Resume" })
<div class="col-md-10">
@Html.TextArea("Resume", htmlAttributes: new { rows = "5", cols = "50", @class = "form-control", maxlength = "100", aria_describedby = "text-counter-parent" })
</div>
<div id="text-counter-parent" class="col-md-offset-2 col-md-10" aria-live="assertive" aria-atomic="true"><span id="text-counter">100</span> character(s) left.</div>
</div
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(function () {
$('#Resume').keyup(function (e) {
var max = 100;
var len = $(this).val().length;
var char = max - len;
$('#text-counter').html(char);
});
});
</script>
}
Please note I have defined a Scripts section in Layout page to include Javascript from content views.
