If you are new to implementing Accessibility guidelines, then I suggest you to read the below quick start article to know more about Web Accessibility Guidelines which is commonly referred as ADA compliance or Section 508 Compliance implementation.
What is Web Accessibility Guidelines & Section 508 Compliance? Build Screen Reader Friendly WebSites
In this article, let us understand how to make the input form validation error message accessible to screen reader users. There are different ways of making the validation message accessible and here I will discuss the one of the most preferred way to make the client side validation message thrown by jquery.validate.js plugin accessible. For better user experience for screen reader users, I will disable the validation on key press and on focus out behaviours (default) and make the validation to fire only when the user clicks submit button. As I said, there are multiple ways to make the validation messages accessible, some would argue that it is better to have inline errors on field focus out instead of piling up all the errors at a stretch on submit. There is no single correct way of implementing many of these web accessibility standards, one implementation is always better than other for different people in different cases.
Assuming, we have developed an input forms with jQuery Unobtrusive validation enabled, let’s see how we can make the validation messages accessible. To know more about integrating jQuery validation in Asp.Net MVC please refer Input Validations in Asp.Net MVC - Clientside and Serverside using DataAnnotation Model Validation
For easy understanding, I will use Employee create page and make the validation message accessible. Since, we do not need inline errors I have not included the @Html.ValidationMessageFor() validation helper for individual fields. I have only placed validation summary HTML helper to display the consolidated error message on submit. The create view code below.
Create.cshtml
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<span>* indicates mandatory field.</span>
<div class="form-horizontal">
<hr />
@Html.ValidationSummary(false, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.FirstName , htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control required", aria_required = "true" } })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control", aria_required = "true" } })
</div>
</div>
<!-- Removed for brevity -->
}
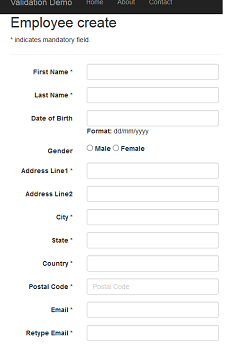
Once executed the form will look like below,

Customizing jQuery Validation Plugin
The default behaviour of jQuery validation plugin will fire the validations on focus out, on key press and on submit action. Let’s add a bit of customization to this default behaviour and make the validation to fire only on submit. jQuery.validate.js plugin exposes many extensibility options to customize the default validation behaviour. To make the error message accessible, we will make each error message that is displayed in the validation summary as a link and make it to focus the input element it is associated with when it is clicked. This will help user to navigate to the invalid input field when they are navigating the error message on enter key click. We will also add a default first message like “Your from contains X errors, details below” to make the screen reader read it out to the disabled users before actually reading the validation messages for better understanding. The below javascript code will help you do that.
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(function () {
var form = $('form')[0];
var settings = $.data(form, 'validator').settings;
settings.showErrors = ShowErrors;
settings.focusInvalid = false;
settings.onfocusout = false;
settings.onkeyup = false;
settings.onclick = false;
function ShowErrors(errorMap, errorList) {
var message = "Your form contains " + this.numberOfInvalids() + " errors, details below.";
for (var x = 0; x < errorList.length; x++) {
message += "<br/> <a href='#" + errorList[x].element.id + "'>" + errorList[x].message + "</a>";
$('#' + errorList[x].element.id).attr('aria-invalid', 'true');
}
$(".validation-summary-errors").attr('aria-live', 'assertive');
$(".validation-summary-errors").attr('aria-atomic', 'true');
$(".validation-summary-errors").html(message);
$(".validation-summary-errors a:first").focus();
$('.validation-summary-errors a').click(function () {
$($(this).attr('href')).focus();
return false;
});
this.defaultShowErrors();
};
});
</script>
}
Please note, I have declared a Scripts section in layout page for including script from content views. The @Scripts.Render("~/bundles/jqueryval") will render the bundled jquery validation scripts files into the view.
As we see in the above code, we have made the jquery validate plugin to call ShowErrors() method when there are validation message to display. In ShowErrors() method, we can use the errorList parameter to get the list of errors and add our customizations. We have converted these error message into a hyper link to focus the error input. The attribute aria-invalid to true will be set to the corresponding input field to read out to the user as invalid input when the user is navigating to input field after validations.
The aria-live="assertive" and aria-atomic="true" to the validation summary container will ensure the screen reader to read out the entire content to the users when the error message is displayed.
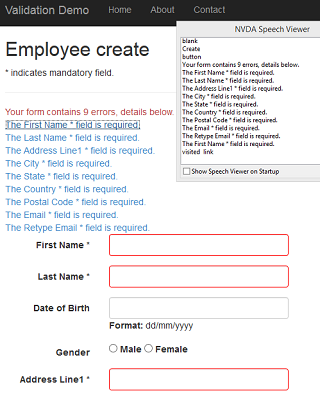
When executed and use NVDA, the error message will be read out to the user when submit button is clicked. See the below NVDA speech viewer log.

Further reading on implementing Accessibility in Asp.Net MVC application is below.
Creating Accessible Input Forms in Asp.Net MVC - Section 508 Compliance and ADA Compliance
Create Accessible TextArea Character Counter in Asp.Net MVC Using jQuery
Accessible RadioButtonList and CheckBoxList in Asp.Net MVC-Section 508 Compliance and ADA Compliance
