What is Bower?
Bower is an open source client side package manager used when developing web applications that extensively uses client side JavaScript libraries or CSS frameworks or images or font libraries.

In simple terms, it can be called as front-end package management system. Web development these days involve using many client side frameworks like jQuery (and related plugins, bootstrap framework, etc). As the project grows, maintaining these packages like keeping package version up to date or downloading and configuring the packages when setting up a new development environment is a complicated task. Bower package manager comes to the rescue to manage these type of situations. For developers from Microsoft background, it is similar to Nuget package manager but used only to manage client side packages.
Visual Studio 2015 and 2017 Asp.Net Core project templates uses Bower package manager for managing client side package dependencies.
In this quick-start article, let’s understand how to use Bower package manager with and without using the Visual Studio IDE.
Installing Bower Package Manager
Bower Package Manager can be installed using one of most widely used Node.js package manager called npm. So, as a pre-requisite to use Bower, we need Node.js and Git to be installed on our machine. Bower uses Git to download the package repositories from the source.
Pre-Requisite
Note – Git setup will prompt to select type of git usage with a question “How would you like to use Git from the command line?”. Select the option “Run Git from the Windows Command Prompt”. (Mostly it will be second option, you can leave the default selection for the rest of configuration question in setup.)
Once both the setup are installed, open command prompt and type the below command and press Enter.
npm install -g bower
This will make the node package manager to download and install Bower into your machine. Refer the below picture.

Getting Started with Bower Package Manager
Let’s assume we are developing a simple web application without using any IDE for easy understanding.
-
Bower Package Manager maintains the project dependent packages in a special json based files called bower.json. This is similar to packages.config file for Nuget package manager. A sample bower.json file looks like,
{
"name": "Bower Demo",
"private": true,
"dependencies": {
"jquery": "^3.2.1",
"bootstrap": "^3.3.7"
}
}
The above file indicates that the project “Bower Demo” has dependency on jquery and bootstrap framework. You can either add a bower.json file yourselves or alternately make the bower package manager create one for you. To make bower to create a bower.json, open command prompt and change the directory to project root. Type the below command.
bower init
This will ask to input application name and series of Yes/No questions and finally create the file. Refer the below image.

The created bower.json file will look like,
{
"name": "BowerDemo",
"description": "Test Bower",
"main": "",
"license": "MIT",
"homepage": "",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
]
}
-
To download and add latest jQuery library.
bower install jquery --save
By default, bower will download jQuery library and copy into the folder bower_components under the project root. The --save switch will add jQuery as dependent in bower.json file automatically. Refer the below picture,

-
You can download bootstrap similar to above using the below command.
bower install jquery –save
You can now reference the library and use it from your web page. For example, to use jquery in your page include it using the script tag like below,
<script src="bower_components/jquery/dist/jquery.min.js"></script>
Download or Restore packages
For example, to download all packages at once when setting up the new dev you can use the below command,
bower install
This command will download all the dependent packages found in bower.json if it is not already available in the project.
Changing the default bower library directory
By default, bower will put all the downloaded packages into bower_components folder. To change this, we can use another configuration file called .bowerrc and specify the alternate directory simila to below,
{
"directory": "Content"
}
This will download and configure the packages into Content folder.
Note – Windows will not allow you to save .bowerrc and it will throw “You must type a file name.” error. Refer below. In this case, you can use some editors like Notepad++ to create and save this file.

Next, let’s see how Bower package manager works in Asp.Net Core projects inside Visual Studio IDE.
Bower with Visual Studio 2017
If you have created an Asp.Net Core project with Individual User Accounts or No Authentication template, a default bower.json file is already added in the project. The project will look like,

To default bower.json file will include default dependencies like below,
{
"name": "asp.net",
"private": true,
"dependencies": {
"bootstrap": "3.3.7",
"jquery": "2.2.0",
"jquery-validation": "1.14.0",
"jquery-validation-unobtrusive": "3.2.6"
}
}
Restore/Install Package
To restore package(or download and install the package), right click the bower.json file in solution explorer and click Restore Packages..

This is similar to executing the command “bower install” in the command prompt. This action will download and put the library files under “wwwroot/lib” folder. The .bowerrc configuration file will hold this path. Though .bowerrc file is not seen in the solution explorer you can see it in the physical folder.
Note - By default, when the project is build the bower package manager install command will be executed and the dependencies will be downloaded similar to Nuget packages.
Adding New Package
To add new package, you can get the Visual Studio GUI for Bower by right clicking project in solution explorer and selecting “Manage Bower Packages..” This will bring a GUI similar to the Nuget GUI. You can search and install the package you required similar to below image.

Alternatively, you can directly add the new package name in bower.json dependency list which will get the package during next build.
Add bower.json in a Empty Project Template
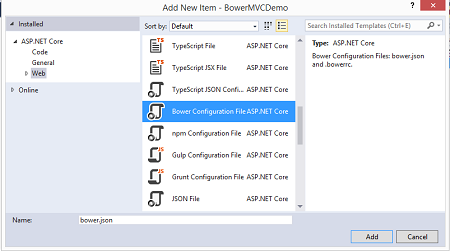
If you have created an Empty project template, you can include bower.json file from Add New Item dialogue.

This also will add .bowerrc config file in the project folder.
