|
Read the below article in codedigest which will help us
to build our own DatePicker control using the ASP.Net Calendar control.
DatePicker
Control in ASP.Net
To display a calendar control in your aspx page, you can
drag and drop the Calendar control from the visual studio toolbox into to your
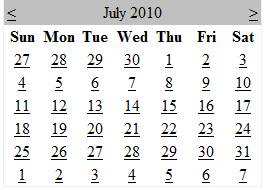
page. When the page is executed, it will look like,

Users can select a date by clicking the date displayed
in the Calendar control. To get the selected date in codebehind, you can use
SelectionChanged event of the Calendar control. Refer below,
ASPX
<asp:Calendar ID="calDT" runat="server"
onselectionchanged="calDT_SelectionChanged"></asp:Calendar>
CodeBehind
protected void calDT_SelectionChanged(object sender,
EventArgs e)
{
Response.Write(calDT.SelectedDate.ToString());
}
The Calendar control is flexible enough to be heavily
customized in order to fit our requirements.
At times, we may require users not to select some
particular dates that are holidays, etc for some business reasons. Moving
forward, we will see how this can be achieved when using ASP.Net Calendar
control.
Calendar control exposes an event called DayRender which
can be utilized to control how the dates are displayed in the Calendar control.
Hence, our requirement to disable the public holiday or in other words, a set of
dates can be done by using this event. The below code does that,
ASPX
<asp:Calendar ID="calDT" runat="server"
ondayrender="calDT_DayRender"></asp:Calendar>
CodeBehind
List<DateTime> dtholidays = null;
protected void Page_Load(object sender, EventArgs e)
{
dtholidays = GetPublicHolidays();
}
protected void calDT_DayRender(object sender,
DayRenderEventArgs e)
{
if (dtholidays.Contains(e.Day.Date))
{
e.Day.IsSelectable = false;
}
}
private List<DateTime> GetPublicHolidays()
{
List<DateTime> list = new
List<DateTime>();
//populate from database or other sources
list.Add(new DateTime(2010, 01, 01));
list.Add(new DateTime(2010, 02, 02));
list.Add(new DateTime(2010, 02, 14));
list.Add(new DateTime(2010, 03, 02));
list.Add(new DateTime(2010, 03, 14));
list.Add(new DateTime(2010, 04, 02));
list.Add(new DateTime(2010, 04, 14));
list.Add(new DateTime(2010, 05, 02));
list.Add(new DateTime(2010, 05, 14));
list.Add(new DateTime(2010, 06, 02));
list.Add(new DateTime(2010, 06, 14));
list.Add(new DateTime(2010, 07, 02));
list.Add(new DateTime(2010, 07, 14));
list.Add(new DateTime(2010, 08, 02));
list.Add(new DateTime(2010, 08, 14));
list.Add(new DateTime(2010, 09, 02));
list.Add(new DateTime(2010, 09, 14));
list.Add(new DateTime(2010, 10, 02));
list.Add(new DateTime(2010, 10, 14));
list.Add(new DateTime(2010, 11, 02));
list.Add(new DateTime(2010, 11, 14));
list.Add(new DateTime(2010, 12, 02));
list.Add(new DateTime(2010, 12, 14));
return list;
}
In the above code, we have disabled the dates that are
available in dtholidays list by setting IsSelectable property to false in
CalendarDay object. For simplicity, I have just hard coded some dates in
dtholidays list, you can build it by fetching it from database or any other data
source.
Sometimes, we may also require disabling the weekends
(as it is also not a working day) in the calendar control. The CalendarDay
object exposed by the DayRenderEventArgs has another Boolean property called
IsWeekend which will return true if the day getting rendered is weekend. The
above DayRender event can be changed a little to achieve this. Refer below,
protected void calDT_DayRender(object sender,
DayRenderEventArgs e)
{
if (dtholidays.Contains(e.Day.Date) ||
e.Day.IsWeekend)
{
e.Day.IsSelectable = false;
}
}
The examples discussed above will fully disable the
public holidays or to be specific, setting IsSelectable false will remove the
link associated with that date which makes the date not selectable in the
Calendar control. But, if your requirement is to allow users to select any
dates and just notify the users by highlighting the public holidays then you can
provide some styling options to those dates to look like highlighted in
DayRender event.
Refer the code below,
protected void calDT_DayRender(object sender,
DayRenderEventArgs e)
{
if (dtholidays.Contains(e.Day.Date) ||
e.Day.IsWeekend)
{
e.Cell.BackColor =
System.Drawing.Color.Black;
e.Cell.ForeColor =
System.Drawing.Color.White;
}
}
Once executed, the calendar control will have public
holidays and weekend dates background color as black and the font color as
white. Refer the below image,

|