Disable or Make a ListItem Non selectable ASP.Net DropDownList Using jQuery
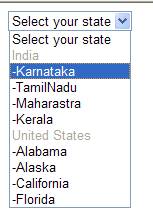
Sometimes, we may want to add some ListItem that are not clickable or selectable in ASP.Net DropDownList. The non selectable items will be an informational list items that may help users to understand the items. For example, consider a DropDownList that has list of states of different country. It will be user friendly if we have a non selectable country name before populating the list of states under that country. Something like below,

The below jQuery code will help you to do the same,
<script src="_scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#<% =DropDownList1.ClientID %> > option[value=Country]").attr("disabled", "disabled")
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True"
onselectedindexchanged="DropDownList1_SelectedIndexChanged">
<asp:ListItem Text="Select your state" Value=""></asp:ListItem>
<asp:ListItem Text="India" Value="Country"></asp:ListItem>
<asp:ListItem Text="-Karnataka" Value="1"></asp:ListItem>
<asp:ListItem Text="-TamilNadu" Value="2"></asp:ListItem>
<asp:ListItem Text="-Maharastra" Value="3"></asp:ListItem>
<asp:ListItem Text="-Kerala" Value="4"></asp:ListItem>
<asp:ListItem Text="United States" Value="Country"></asp:ListItem>
<asp:ListItem Text="-Alabama" Value="5"></asp:ListItem>
<asp:ListItem Text="-Alaska" Value="6"></asp:ListItem>
<asp:ListItem Text="-California" Value="7"></asp:ListItem>
<asp:ListItem Text="-Florida" Value="8"></asp:ListItem>
</asp:DropDownList>
The above jQuery code will disable all the list items that have Country as value and thus making it non selectable.
Happy Coding!!
|