|
Scenario 1
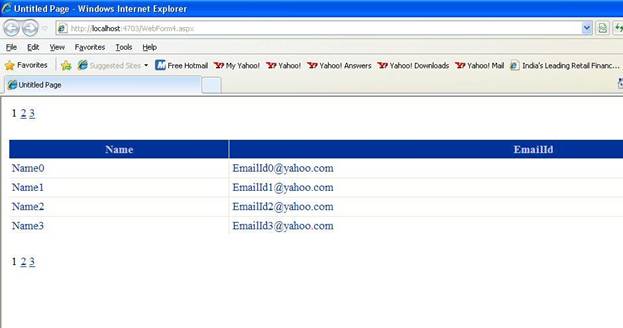
The requirement is the user want to show the pager of
the GridView on the top/bottom of the page. The following screenshot depicts the
requirement:

Using jQuery we can implement this in a simple and
effective way using the following steps describe below.
1. Include the JQuery .js file
which has all the jQuery utilities.
<script src="http://code.jQuery.com/jQuery-1.4.4.js"></script>
2. Take two empty html trs at the
top and bottoms of the page where you want display the GridView Pager according
to the requirement.
<!-- Top -->
<tr id="toppagetr">
</tr>
<!-- Bottom -->
<tr id="bottompagetr">
</tr>
3. Set the GridView PagerStyle
cssClass name with some unique value i.e make sure that this cssClass name is
not used for any other control.
<PagerStyle CssClass="GridPager" />
4. Now write a javascript method
which assigns the pager html to the top and bottom rows.
function SetPager()
{
$('.GridPager').hide();
$('#toppagetr').append($('.GridPager').html());
$('#bottompagetr').append($('.GridPager').html());
}
5. Call the above javascript
method on the body onload and check the output.
<body onload="SetPager()">
Here the reads the pager html using the jQuery
conventions and assigns them to the required trs. Note that GridView should be
allowed to paging and bind with sufficient data to test the output
Scenario 2
The anchor button columns of GridView which have empty
urls should not be underlined and vice versa. This can be achieved in a simple
way using jQuery.
1. First place a GridView and take
templated anchor column which is bound with data.
<Columns>
<asp:BoundField DataField="Sno" HeaderText="Sno"
/>
<asp:TemplateField>
<ItemTemplate>
<asp:HyperLink ID="HyperLink1" CssClass="AnchorStyle" Text='<%#DataBinder.Eval(Container.DataItem,"Company")
%>'
NavigateUrl='<%#DataBinder.Eval(Container.DataItem,"Url")
%>'
runat="server">HyperLink</asp:HyperLink>
</ItemTemplate>
<HeaderTemplate>
<asp:Label ID="Label1" runat="server" Text="Company"></asp:Label>
</HeaderTemplate>
</asp:TemplateField>
</Columns>
.AnchorStyle
{
color: #78000E;
text-decoration:underline;
}
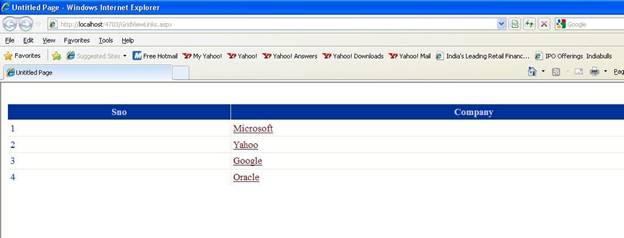
Here as the style
AnchorStyle is applied to hyper link, all the links are underlined event though
the urls are empty. Check the below screen shot, for Google link I have assigned
empty url but it still shows underline

2. Make sure this style is not
used for any links other than GridView because the requirement is only links
that are only on the GridView.
3. The following code removes the
underline for empty urls and call this code on body onload.
function RemoveUnderLine()
{
$('.AnchorStyle').each(function(){
if($('.AnchorStyle')!=null & ($(this).attr('href')==""
|| $(this).attr('href')==null)
)
{
$(this).css({"text-decoration": "none"});
}
})
}
<body onload="RemoveUnderLine()">
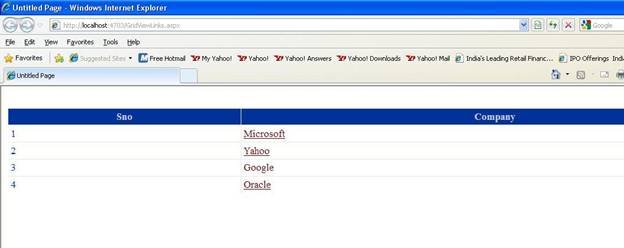
4. Now check the output for the
rows which have empty url, the under line is removed. Please check the
screenshot where underline is removed.

Here the code checks each link in the GridView which has
the given styles and makes the text-decoration to none if the href value is
empty.
|