|
List of Tools you should be aware if you are a Web
Developer
1. Internet Explorer Developer
Toolbar
The Internet Explorer
Developer Toolbar is released as a free plug-in for Internet Explorer 6.0 and
above. With this toolbar it is now possible for a developer to understand and
correct the rendered HTML as good as a UI designer. It has a handful of useful
features which makes it possible for even those not trained in HTML techniques
to use it to its fullest.
Download the plug-in here.
Read my article - Internet Explorer Developer Toolbar
2. FireFox with FireBug plug-in
& Web developer plug-in
Install FireFox browser if
you don’t have.
Download it from here.
Firebug
Firebug plug-in to FireFox
is also similar to IE developer toolbar but with more features. Apart from
editing the rendered HTML, we can also analyze the number of files downloaded
for a request and its time taken. It is possible to debug JavaScript, etc.
How to install FireBug
plug-in?
1. Visit the FireBug home here from
FireFox.
2. Click “Install FireBug”
button.
3. Now, Click “Add to
Firefox”.
After Restarting Firefox, you
will get a bug icon on the right hand side of the status bar which will enable
the toolbar when clicked. Refer below figure. As I said earlier, it will have
number of menu items to manipulate the HTML output similar to IE toolbar with an
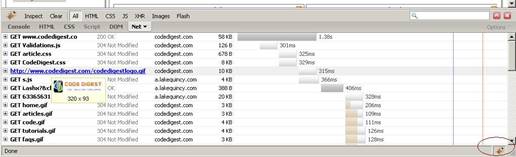
additional option (Net) to see number of files downloaded for a request. Below
figure, shows the request details for codedigest.com homepage.

Web developer
This toolbar is a must have
add-in if you have firefox. It includes the entire feature set what IE developer
toolbar offers and more, like,
Ø
Disable CSS
Ø
Disable Images
Ø
Disable JavaScript
Ø
Clear private data
Ø
Outlining page elements
Ø
Edit HTML
Ø
Browser Resizing
Ø
Validating the page
How to install WebDeveloper
toolbar to Firefox?
1. Visit the toolbar download page
here.
2. Now, Click “Add to
Firefox”.
After restarting you will get a new toolbar
appearing on the firefox. Refer the figure below.

All options are quite self explanatory and
easy to use.
3. Fiddler
Fiddler is a Web Debugging
Proxy which logs all HTTP(S) traffic between your computer and the
Internet/server. Fiddler allows you to inspect all HTTP(S) traffic, set
breakpoints, and "fiddle" with incoming or outgoing data. Fiddler includes a
powerful event-based scripting subsystem, and can be extended using any .NET
language.
Get Fiddler here. Please refer the documentation on the
Fiddler’s site here to understand how to work with it.
4. File comparison tool
A file comparison tool is a
must have tool for a developer. This helps a lot when we do enhancements on an
existing websites. You can use Windiff that comes with Visual Studio.
You can also try using Beyond
Compare for this. The only difficulty in using Beyond Compare is it
is not free. Download a trial version here.
5. HTML editor like Dream weaver, Use Visual studio
A HTML editor like
dreamweaver is must. If you are ASP.Net developer you can use your visual studio
for this.
6. Reflector.exe – Lutz Roeder’s .Net Reflector
If you are a .net developer,
it is a must to have tool. Using this tool, we can generate the code from the
assembly, a reverse engineering tool. We can understand class hierarchy,
methods, etc.
Download it here.
7. WAMP server
If you want to try php or any
php open source CMS like Joomla, wordpress, etc then install WAMP server for
windows to play with these in your windows machine. The WAMP server package
includes php, mysql and Apache webserver. So, you can prevent the difficulty of
installing and configuring php, mysql and apache in windows with this
package.
Download it here.
|