|
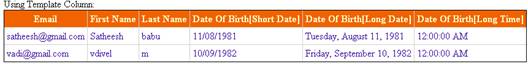
Format Date in Template Column
Sometimes we will also use Template column to display
the date inside a child control like Label.
<asp:GridView ID="gvUsersBF" runat="server"
AutoGenerateColumns="False" BackColor="White" BorderColor="#010101"
BorderStyle="Groove" BorderWidth="1px" CellPadding="4">
<Columns>
<asp:BoundField
DataField="Email" HeaderText="Email" ReadOnly="True" />
<asp:BoundField
DataField="FirstName" HeaderText="First Name" ReadOnly="True" />
<asp:BoundField
DataField="LastName" HeaderText="Last Name" ReadOnly="True" />
<asp:TemplateField HeaderText="Date Of Birth[Short
Date]">
<ItemTemplate>
<asp:Label ID="lblDOB"
runat="server" Text='<%# Bind("DOB") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="White"
ForeColor="#330099" />
<RowStyle BackColor="White"
ForeColor="#330099" />
<SelectedRowStyle
BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" />
<PagerStyle BackColor="#FFFFCC"
ForeColor="#330099" HorizontalAlign="Center" />
<HeaderStyle BackColor="#F06300"
Font-Bold="True" ForeColor="#FFFFCC" />
</asp:GridView>
To bind the database column value to the child control
we either use Bind() or Eval() methods. If you see the above code, we have used
Bind() to bind DOB to the text property of Label control.
Text='<%# Bind("DOB") %>'
Using Eval in the place of Bind will also work. You use
the Eval method when the control will only display values. You use the Bind
method when users can modify a data value—that is, for data-update scenarios.
These binding methods can take the formatting string as
the next argument to set the format of the date displayed.
<ItemTemplate>
<asp:Label ID="lblDOB"
runat="server" Text='<%# Eval("DOB","{0:d}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
For Long Date,
<asp:TemplateField
HeaderText="Date Of Birth[Long Date]">
<ItemTemplate>
<asp:Label ID="lblDOB"
runat="server" Text='<%# Bind("DOB","{0:D}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
For Long Time,
<asp:TemplateField
HeaderText="Date Of Birth[Long Time]">
<ItemTemplate>
<asp:Label ID="lblDOB"
runat="server" Text='<%# Bind("DOB","{0:T}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>

The following table shows some date format strings that
can be used to format date in GridView columns,
|
Format Pattern |
Name |
Example |
|
d |
Short date |
11/8/2008 |
|
D |
Long date |
Sunday, August 11, 2008 |
|
t |
Short time |
3:32 PM |
|
T |
Long time |
3:32:00 PM |
|
f |
Full date/time
(short time) |
Sunday, August 11, 2008 3:32 PM |
|
F |
Full date/time
(long time) |
Sunday, August 11, 2008 3:32:00 PM |
|
g |
General date/time
(short time) |
8/11/2008 3:32 PM |
|
G |
General date/time
(long time) |
8/11/2008 3:32:00 PM |
|
m or M |
Month day |
August 11 |
|
r or R |
RFC 1123 |
Sun, 11 Aug 2008 8:32:00 GMT |
|
s |
Sortable date/time |
2008-08-11T15:32:00 |
|
u |
Universable sortable date/time |
2008-08-11 15:32:00z |
|
U |
Universable sortable date/time |
Sunday, August 11, 2008 11:32:00 PM |
|
y or Y |
Year month |
August, 2008 |
|