|
In part
1 of this article series, we have seen how to customize an existing field
template. We will continue the article series with part 2 to include a new field
template for a datatype that can be used only at specific places. For example,
if we want to display the Boolean field as “Yes” or “No” at some specific places
and make the rest of the website to use the default template that uses CheckBox
control to display the Boolean field.
To have an easy understanding, we will
use the same data model we used in my previous articles. We already have a
Boolean field called IsTemporaryEmployee in Employee table. Apart from this, we
will include one more new Boolean field in Employee table called HasPassport to
understand this article. Moving forward, we will include a new field template
and configure it so that the new Boolean field template is used for HasPassport
field while the other Boolean field still uses the default.
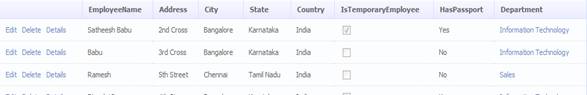
Something like below,

Steps
1. Open Visual Studio 2008.
2. Click New> Website and Select “Dynamic Data Web Site”. You can
select the language of your choice, rename the project name and click OK. The solution will have some files created
automatically by default.
3. Include a new SQL express database inside App_Data folder and create
a table called Employees and Department.
Note
Use "Server Explorer" in Visual Studio to do this easily.
Right click your new Database in App_Data folder and select Open to view your database in Server Explorer.
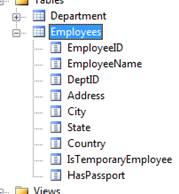
Now, create a table
called Employees and Department with the necessary columns.
Refer the below figure.

4. Design your LINQ to SQL classes. Refer Part 1 to know more. I have named my Data Context class as EmployeeDataClasses. Click
Add.
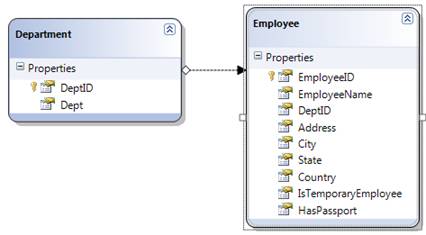
5. Open Server Explorer, Expand the database tables. Drag Employee and
Department into LINQ to SQL designer. The LINQ to SQL Objects will be created
automatically. Click Save. Refer the below figure.

6. On Application_Start event of your Global.asax file, you can see a method called RegisterRoutes()
which is defined in Global.asax file. Refer the below code.
public static void
RegisterRoutes(RouteCollection routes) {
MetaModel model = new
MetaModel();
// IMPORTANT:
DATA MODEL REGISTRATION
// Uncomment this line to register
LINQ to SQL classes or an ADO.NET Entity Data
// model for ASP.NET Dynamic Data.
Set ScaffoldAllTables = true only if you are sure
// that you want all tables in the
data model to support a scaffold (i.e. templates)
// view. To control scaffolding
for individual tables, create a partial class for
// the table and apply the
[Scaffold(true)] attribute to the partial class.
// Note: Make sure that you change
"YourDataContextType" to the name of the data context
// class in your
application.
//model.RegisterContext(typeof(YourDataContextType), new ContextConfiguration()
{ ScaffoldAllTables = false });
// The following statement
supports separate-page mode, where the List, Detail, Insert, and
// Update tasks are performed by
using separate pages. To enable this mode, uncomment the following
// route definition, and comment
out the route definitions in the combined-page mode section that
follows.
routes.Add(new
DynamicDataRoute("{table}/{action}.aspx") {
Constraints = new
RouteValueDictionary(new { action = "List|Details|Edit|Insert" }),
Model = model
});
// The following statements
support combined-page mode, where the List, Detail, Insert, and
// Update tasks are performed by
using the same page. To enable this mode, uncomment the
// following routes and comment
out the route definition in the separate-page mode section above.
//routes.Add(new
DynamicDataRoute("{table}/ListDetails.aspx") {
// Action =
PageAction.List,
// ViewName =
"ListDetails",
// Model = model
//});
//routes.Add(new
DynamicDataRoute("{table}/ListDetails.aspx") {
// Action =
PageAction.Details,
// ViewName =
"ListDetails",
// Model = model
//});
}
In the above auto generated code, just uncomment the first line of code (bolded).
Update the “YourDataContextType” on the above code with your data context class,
EmployeeDataClasses in my case.
Also, make the property
ScaffoldAllTables to true. The final code will be,
model.RegisterContext(typeof(EmployeeDataClassesDataContext), new
ContextConfiguration() { ScaffoldAllTables = true });
That's it! We are noew done with creating a fully
operational data driven websites that is capable of doing the CRUD operations on
our data model. Execute the application and see it in
action.
Next, we will go ahead and add a new
field template for Boolean field in the default field templates folder. Browse
to DynamicData/FieldTemplates and right click FieldTemplates folder and select
“Add New Item..”. Select “Dynamic DataField” from the dialog box and specify a
name for your new field template, i have given as “BooleanYN.ascx”.
Refer the below figure,

|